From parkour to prosperity: Revitalizing TDN's website with proactive research and design
EDNA, Nantes, France
November 2021 - February 2022
My role
The project was realized with Léa Veron and Galadriel Buchou. All three of us participated equally on the project.
The problem
TDN, “Traceur de Nantes” is a French club that proposes Freerunning courses and workshops to beginners as well as to confirmed practitioners. The objective of the club is to promote and spread the practice of this urban sport. As the club develops, the volume of its activities grows, the courses multiply and the audience is diversifying. So, we took this opportunity to work on a new visual identity and a redesign of the site to cope with those new challenges.
The solution
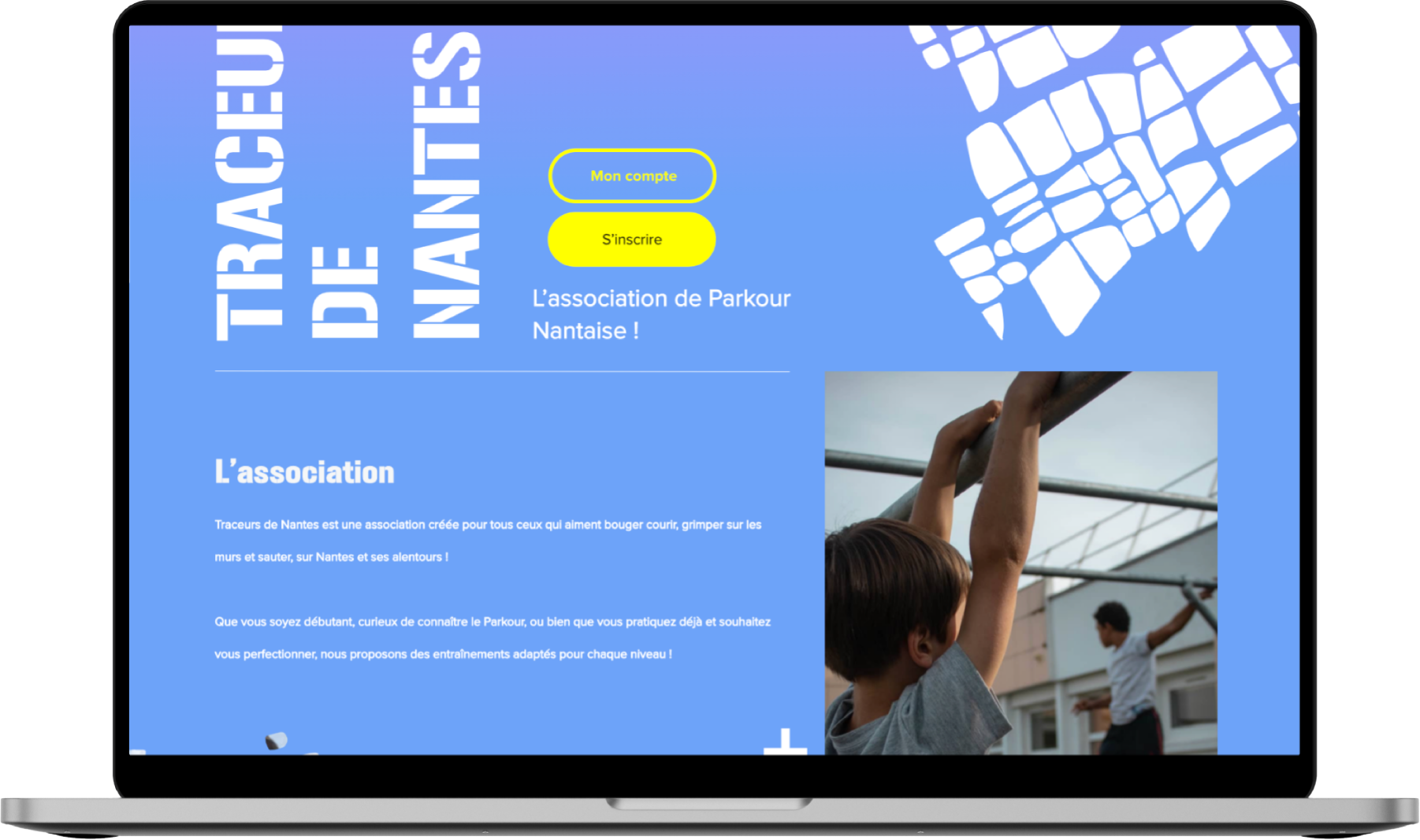
We worked on improving accessibility and registration, thus gaining in efficiency for the user. We worked on creating dynamism for youth while inspiring trust and safety for parents.
The process
- We set off a sociological and anthropological research to understand Parkour's community and association in order to create the new website in accordance with its values, history, objectives and members.
- We experimented on various media and with different techniques to chose visual working axes to tend to a visual identity corresponding with the discipline's and association's values.
- We followed a methodical approach, user scenarios, site map, wireframe to create a functional prototype of the new website.
- We tested the website's prototype with an eye tracking system to make a test analysis in order to improve the interface.

Understanding Parkour
Research
We set up several methods of approaching the parkour domain. On the one hand we conducted research about parkour's history, social, legal and existential ecosystem. On the other hand we had exchanges with traceurs which allowed us to better understand the art, its own codes and values.
Parkour's Fact
-
Where and why?
The course was born in the Parisian suburbs, more precisely in Evry, in the 1980s. It is the investment of public spaces, the reflection of the marginalization of the suburban populations. Parkour enthusiasts, through their practice, reclaim the entire urban space. -
Who?
David Belle is acknowledged as the inventor of parkour and founded an original and official group of parkour practitioners called Yamakasi. One day when David Belle was on a film set, he showed his 'Speed Air Man' video to Hubert Koundé, who suggested to change the "c" of "parcours" to a "k" because it was more dynamic and stronger, and to remove the silent "s" for the same reason. Belle liked the idea and officially changed the name of his discipline to "parkour”. - What?
Analysis of the current / quantitative data
- If we estimate the total French community at about 2,000 - 2,500 practitioners, parkour although constantly increasing, remains a niche sport.
- Parkour is still practiced today by an essentially male public, since 85% of French practitioners are men according to the French Parkour Federation in 2018.
- Most of the practitioners are teenagers and young adults, mostly aged between 15 and 25, with a few in their 40s.

Photo taken during our meeting with a group of traceurs in Nantes.
Qualitative data
We met up with traceurs and were able to participate in a training session and interact with them, it allowed us to get spontaneous answers to our questions.
We also sent e-mails to a large number of parkour associations and had the opportunity to discuss with one of the leaders of the freestreet parkour association by phone which allowed us to understand the main characteristics of the discipline, as well as quantitative data, number of members, age, range, share of men and women of each association.
I selected questions that we asked frequently:
- “What are the values of Parkour according to you?”
- “Can you describe a typical training?”
- “Why do new members start parkour?”
- “What are the prejudices you are confronted with?”
- “How many participants do you have in your association?”
- “What is the proportion of men and women practicing parkour in your club?”
- “What are the most popular places for a parkour session?”
What we learned
Our research enabled us to confirm the values that we had identified, which are the following: knowledge and surpassing oneself, solidarity, adaptability to the environment, open-mindedness, curiosity and creativity. Parkour is a practice with few constraints because parkourers have a flexible schedule and the places of expression are multiple. It is recognized as a physical activity and not as a sport in France and the authorities are rather tolerant when it comes to the public domain because of the free appropriation of urban spaces.
Understanding the club: TDN
The club's objectives
- TDN trains all ages (11 years old to adults ) but the club would like to attract more girls and women.
- Make clear that it is supervised by a qualified trainer / No risk.
- Pass on Parkour's values
The competition
Traceur de Nantes has one main competitor, the only other Nantes
Parkour's club which is “Art Du Déplacement Academy Nantes”: the
diffrence between the two is that TDN is younger and smaller but
it has a proximity with trainers compared to “Art Du Déplacement
Academy Nantes” which also is more expensive.
Other competitors are skate and climbing clubs. The avantage of
climbing clubs is that they are more inclusive.